代码地址:
Mpvue版本: https://github.com/geminate/mpvue-gesture-lock
原生小程序版本:https://github.com/geminate/mini-gesture-lock
一. 简介
最近在 开发小程序的时候 遇到了这种手势解锁的需求,网上逛了一圈基本都是使用Canvas实现的,经过本人测试,所有使用Canvas实现的解锁组件,在Android实机测试时均存在严重卡顿问题。原因是 小程序的 canvas onTouchMove事件效率很低(2018/08/17 测试),吐槽一句,小程序现在有很多的坑官方都不去处理,论坛里一大堆问题也没人解决。。。。
既然微信官方暂时没有要解决这个问题的意思,那咱们开发者就只能自己想办法了,于是本人使用 dom 实现 了一个基础版本的 手势解锁组件,有两个版本,分别使用mpvue 和 小程序原生写法。
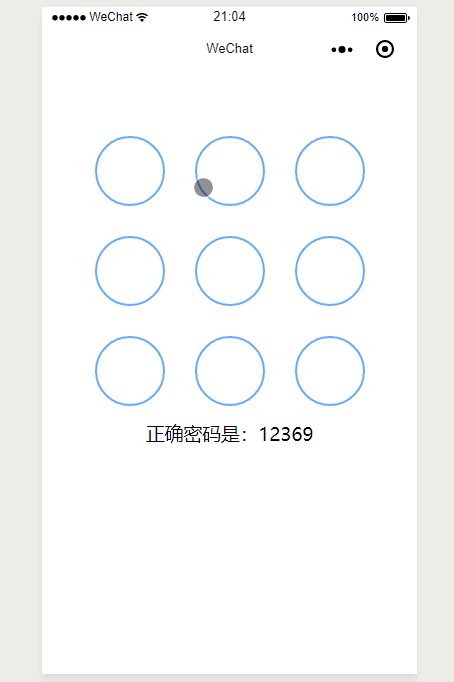
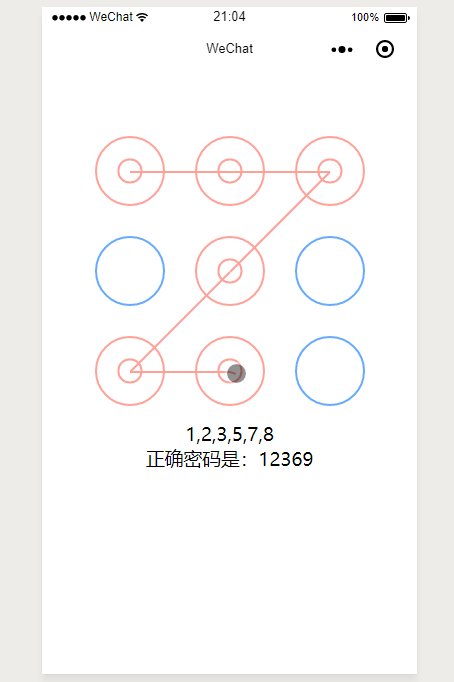
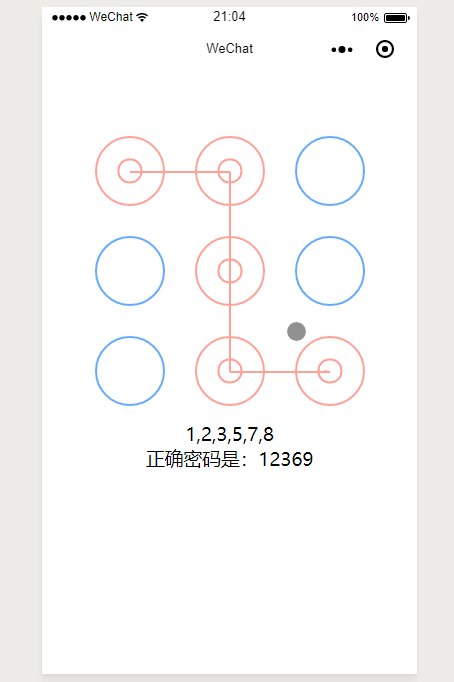
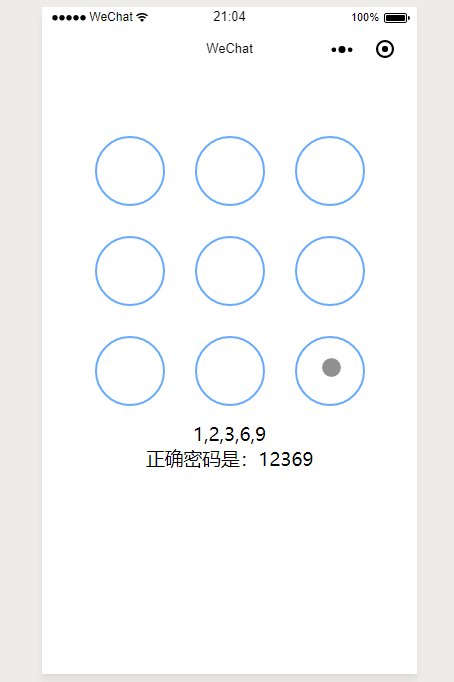
效果图:

二. 核心实现
由于 mpvue 版本 和 小程序原生版本思路基本一致,仅代码写法略有不同,因此一下均以 mpvue 代码做说明。
1. 布局代码
<div class="gesture-lock"
:class="{error:error}"
:style="{width: containerWidth +'rpx', height:containerWidth +'rpx'}"
@touchstart="onTouchStart"
@touchmove="onTouchMove"
@touchend="onTouchEnd"
>
<!-- 9 个圆 -->
<div v-for="(item,i) in circleArray" :key="i" class="cycle" :class="{check:item.check}"
:style="{left:item.style.left,top:item.style.top,width:item.style.width,height:item.style.width}">
</div>
<!-- 已激活锁之间的线段 -->
<div v-for="(item,i) in lineArray" :key="i" class="line"
:style="{left:item.activeLeft,top:item.activeTop,width:item.activeWidth,transform:'rotate('+item.activeRotate+')'}">
</div>
<!-- 最后一个激活的锁与当前位置之间的线段 -->
<div class="line"
:style="{left:activeLine.activeLeft,top:activeLine.activeTop,width:activeLine.activeWidth,transform:'rotate('+activeLine.activeRotate+')'}">
</div>
</div>
布局代码主要分为 3 部分:9个圆形锁、已激活的锁之间的线段 和 最后一个激活的锁与当前手指位置之间的线段。全部 线段 与 圆 均通过 dom和样式实现。避免canvas卡顿。
2. JS逻辑
(1). 初始化
constructor(containerWidth, cycleRadius) {
// ....
this.windowWidth = wx.getSystemInfoSync().windowWidth;// 窗口大小(用于rpx 和 px 转换)
this.initCircleArray();
}
// 初始化 画布上的 9个圆
initCircleArray() {
const cycleMargin = (this.containerWidth - 6 * this.cycleRadius) / 6;
let count = 0;
for (let i = 0; i < 3; i++) {
for (let j = 0; j < 3; j++) {
count++;
this.circleArray.push({
count: count,
x: this.rpxTopx((cycleMargin + this.cycleRadius) * (j * 2 + 1)),
y: this.rpxTopx((cycleMargin + this.cycleRadius) * (i * 2 + 1)),
radius: this.rpxTopx(this.cycleRadius),
check: false,
style: {
left: (cycleMargin + this.cycleRadius) * (j * 2 + 1) - this.cycleRadius + 'rpx',
top: (cycleMargin + this.cycleRadius) * (i * 2 + 1) - this.cycleRadius + 'rpx',
width: this.cycleRadius * 2 + 'rpx',
}
});
}
}
}
初始化的时候,需要将9个圆的对象数组初始化,根据输入的容器宽度 和 锁半径计算出9个锁的位置及对应的css样式。这里需要注意rpx与px之前的转换。
(2). onTouchStart
onTouchStart(e) {
this.setOffset(e);
this.checkTouch({x: e.pageX - this.offsetX, y: e.pageY - this.offsetY});
}
// 检测当时 触摸位置是否位于 锁上
checkTouch({x, y}) {
for (let i = 0; i < this.circleArray.length; i++) {
let point = this.circleArray[i];
if (this.isPointInCycle(x, y, point.x, point.y, point.radius)) {
if (!point.check) {
this.checkPoints.push(point.count);
if (this.lastCheckPoint != 0) {
// 已激活锁之间的线段
const line = this.drawLine(this.lastCheckPoint, point);
this.lineArray.push(line);
}
this.lastCheckPoint = point;
}
point.check = true;
return;
}
}
}
当手指按下的时候,首先需要获取到 容器的 offset,然后检查当前手指的位置是否位于 锁圆 内部,如果位于内部的化将这个锁变为已激活状态,并压入激活锁数组。
(3). onTouchMove
onTouchMove(e) {
this.moveDraw(e)
}
// 移动 绘制
moveDraw(e) {
// 画经过的圆
const x = e.pageX - this.offsetX;
const y = e.pageY - this.offsetY;
this.checkTouch({x, y});
// 画 最后一个激活的锁与当前位置之间的线段
this.activeLine = this.drawLine(this.lastCheckPoint, {x, y});
}
当手指在按下并移动的时候,实时检查当前手指的位置是否在未激活的锁上,如果位于未激活的锁上,则将其激活并压入激活锁数组,并按顺序绘制激活锁之间的连线。除此之外还需要绘制上一个激活锁到当前手指位置的连线。
(4).onTouchEnd
onTouchEnd(e) {
const checkPoints = this.checkPoints;
this.reset();
return checkPoints;
}
手指放开的时候 清空全部状态